旅馬のオマケコーナーである、「バイクに乗って行きたい所」。文字通り、和休がいつかバイクに乗って訪れたい所を、地図に埋め込んだページです。

CSVファイルによるマーカー(アイコン)の設置や、KMLファイルによるルートの設置ができるようになったので、ホイホイと追加していったのです。
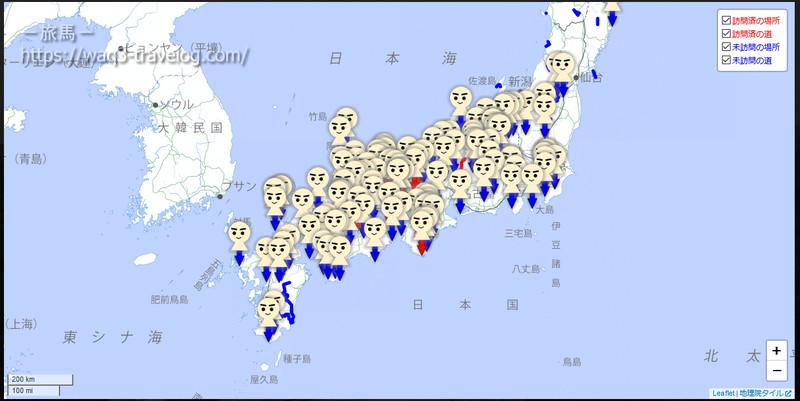
そしたら日本列島がマーカーまみれになってしまい、マーカーがどこに立っているか分かりにくくなってきました。
ふと、ワンクリックで地図を移動できたらどうだろう、と思い、色々試してみたところ、Cocoonで用意されているボタンにJavaScriptを組み合わせることで実現できました。
では、作り方をご紹介しましょう。
Leaflet地図にJavaScriptを追加
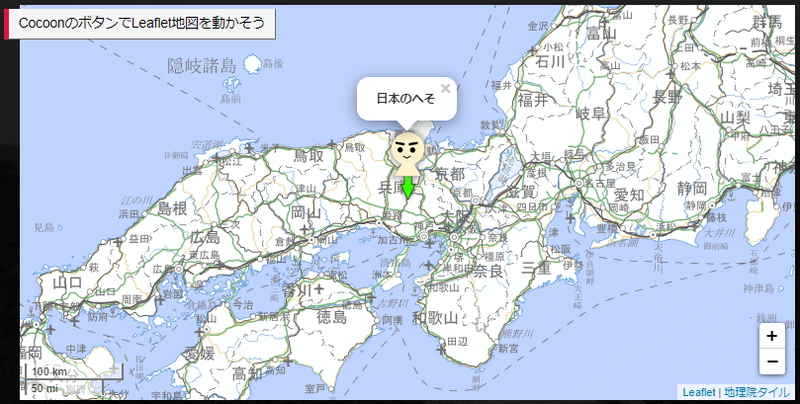
CocoonのボタンでLeaflet地図を動かそう
まず、Leaflet地図を配置します。
地図のコードはこちら。
<div id="waq3map-wrapper">
<div id="mapid1" class="waq3map"></div>
<p class="waq3map-caption">
CocoonのボタンでLeaflet地図を動かそう
</p>
<script>
var waq3map = L.map('mapid1',{
center:[35,135],
zoom:7,
dragging:true,
touchZoom:true,
scrollWheelZoom:true,
doubleClickZoom:true,
boxZoom:true,
tap:true,
keyboard:true,
zoomControl:true,
closePopupOnClick: false,
});
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png', {
minZoom:5,
maxZoom:18,
attribution: '<a href="https://maps.gsi.go.jp/development/ichiran.html" target="_blank">地理院タイル</a>'
}).addTo(waq3map);
waq3map.zoomControl.setPosition('bottomright');
var greenIcon= L.icon({
iconUrl:'/wp-content/uploads/ico/telharu-Icon-green-75.png',
iconSize:[75,75],
iconAnchor:[37,75],
popupAnchor:[0,-70]
});
var waq3marker0=L.marker([35,135],{icon:greenIcon})
.bindPopup('<strong>日本のへそ</strong>',{autoClose:false});
waq3map.addLayer(waq3marker0);
waq3marker0.openPopup();
L.control.scale().addTo(waq3map);
waq3map.panTo(new L.LatLng(35,135));
</script>
</div>
38行目の</script>の前に、次のコードを加えます。
Panto で移動
function pantohokkaido() {
waq3map.panTo(new L.LatLng(43.344659,142.383139),7);
}「Panto」で地図を移動させると、画面が切り替わったように動きます。
waq3map.panTo(new L.LatLng(ここに緯度を入力,ここに経度を入力),ここにズームレベルを入力(省略可));Flyto で移動
function flytohokkaido() {
waq3map.flyTo(new L.LatLng(43.344659,142.383139),7);
}「Flyto」で地図を移動させると、視点が一度上空へ上昇し、目的地へ地図をスクロールしたあと、指定したズームレベルに下降するように動きます。
お好みで使い分けてください。
Cocoonのボタンにonclick属性を追加

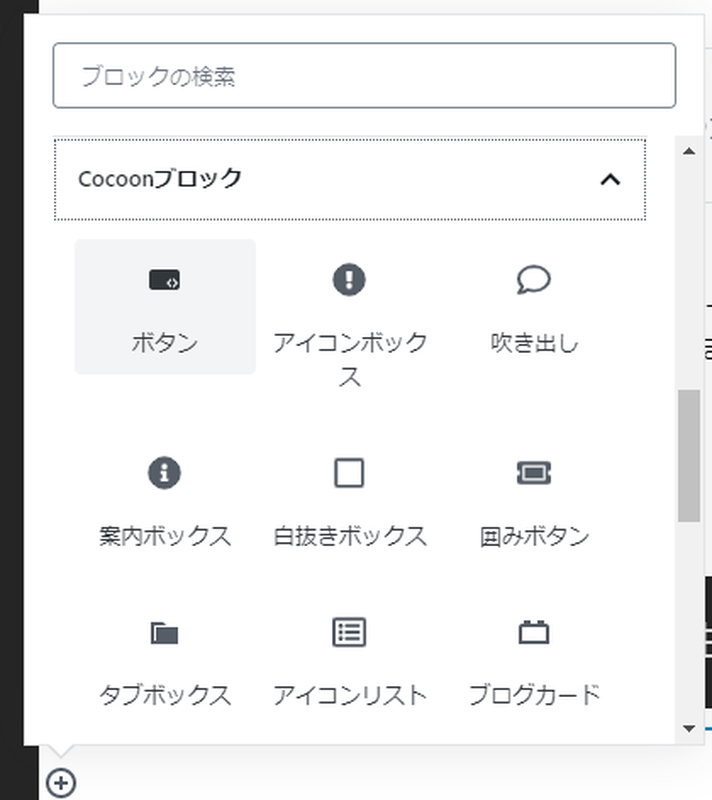
Cocoonブロックから、ボタンを配置します。

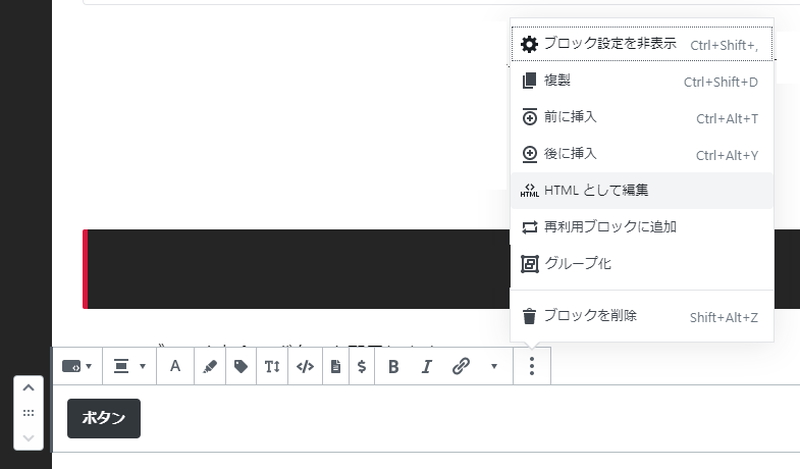
HTMLとして編集を選択すると、次のように変換されます。
<div class="wp-block-cocoon-blocks-button-1 button-block"><a href="" class="btn" target="_self">ボタン</a></div>このコードのうち、
<a href="" class="btn" target="_self">ボタン</a>の部分を
<button type="submit" onclick="pantohokkaido()" class="btn">Pantoで北海道に移動</button>に置き換えてください。

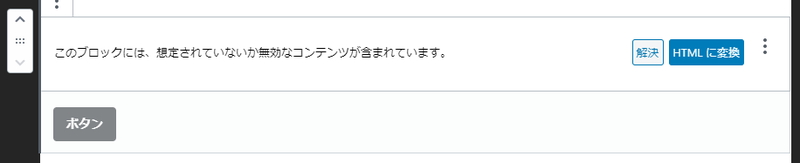
エラーが出ると思いますので、「HTMLに変換」を選択してください。ボタンブロックから、カスタムHTMLブロックに変換されます。
実際の地図
CocoonのボタンでLeaflet地図を動かそう
「Panto~」を選ぶと、Pantoにより地図を移動し、「Flyto~」を選ぶと、Flytoにより地図を移動しますので、実際に見比べてみてください。
北海道ボタンをクリックすると、地図の中心を東経142.383139度、北緯43.344659度に移動します。




コメントをどうぞ!