Leafletは、ワードプレスと同じようにプラグインを組み込むことで、機能を追加することができます。
和休は今、GPSロガーを購入しようかなと考えています。
GPSロガーが記録した経路をLeafletで読み込むことができれば、自分が走った記録を地図に残すことができます。
最初、GoogleMapでやろうと考えていたのですが、Googleのサービスは、高機能なサービスが無料で使える反面、Google側の都合で内容が変更されたり、廃止になったりすることはよくあること。
GoogleMapで作りこんだものが、使えなくなってしまうのは困ります。Mapについては、GoogleMapAPIの有料化という出来事がありましたね。
そんなわけで、Leafletを導入して自前で地図を表示する仕組みを作っておけば、急に使えなくなりました😇という事態は避けられるだろう、と考えました。
GPXとKML
さて、GPSロガーで記録したファイルの表示でしたね。
まだどのGPSロガーを購入しようか考えていないのですが、一般的に使用されるのは、GPXという形式のファイルだそうです。
また、過去の記事からの走行記録を移行するには、GoogleMapからエクスポートする必要があります。このときのファイルが、KMLという形式のファイルだそうです。
ですので、GPXファイルとKMLファイルを読み込むことができるようにしたいのです。
Leafletのプラグインをダウンロードする
Leafleの標準機能にはありませんので、プラグインを組み込みます。
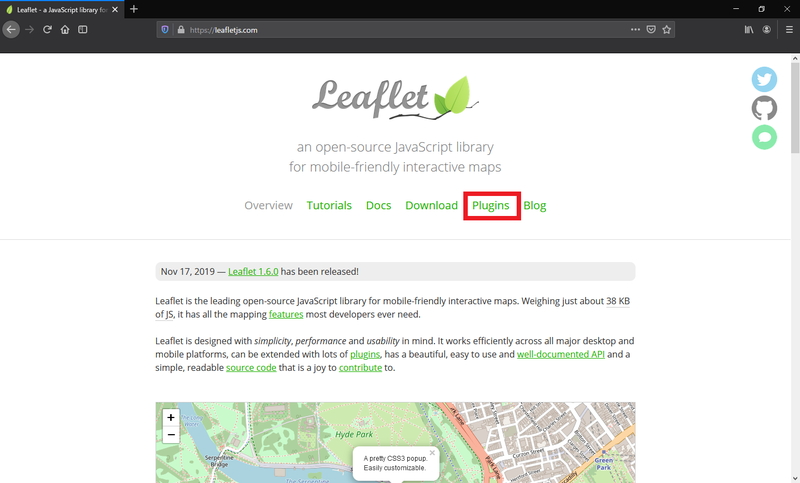
まず、Leafletのホームページへ行きます。

「Plugins」をクリックして、プラグインのダウンロードページへ行きます。

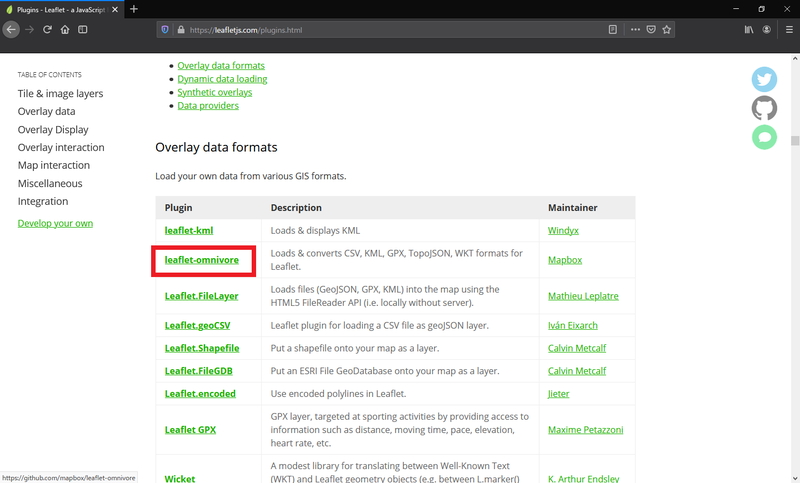
「leaflet-omnivore」というリンクをクリック。

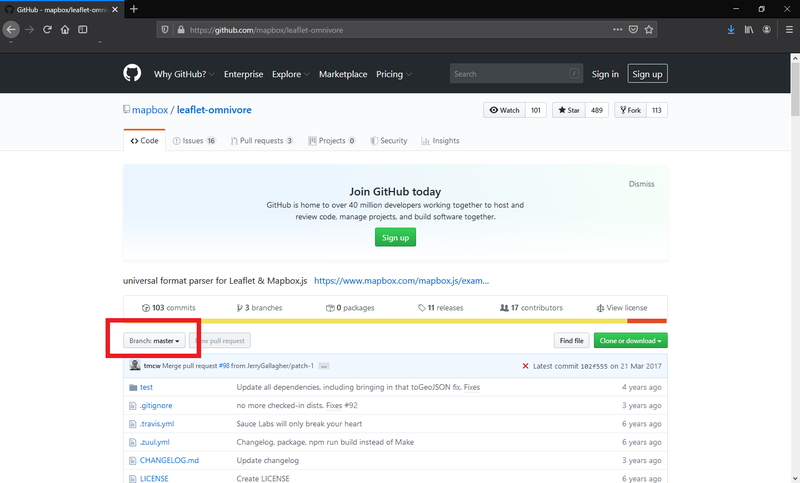
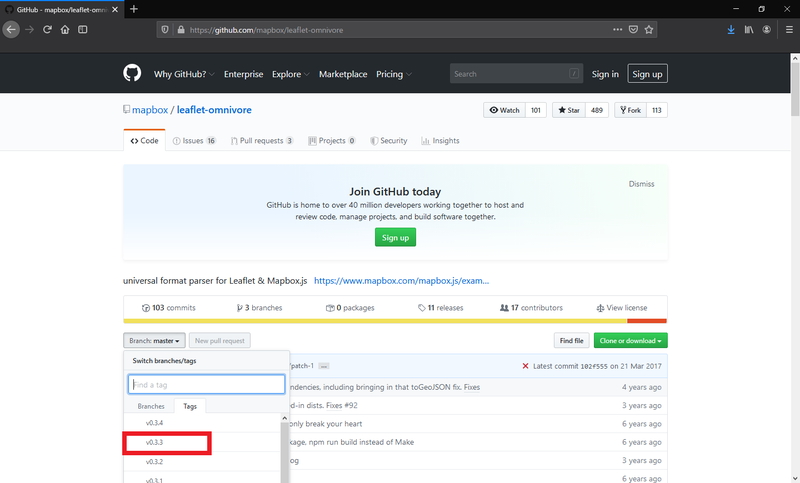
「Branch:Master ▼」とあるプルダウンをクリック。

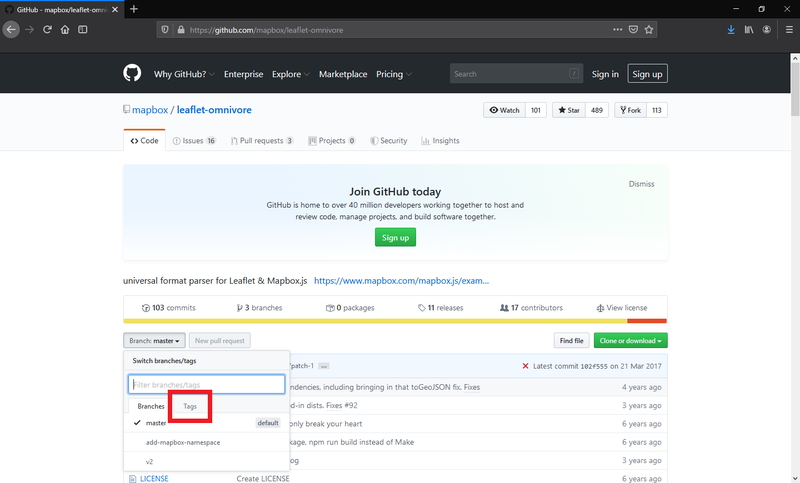
「Tags」をクリック。

「v0.3.3」をクリック。

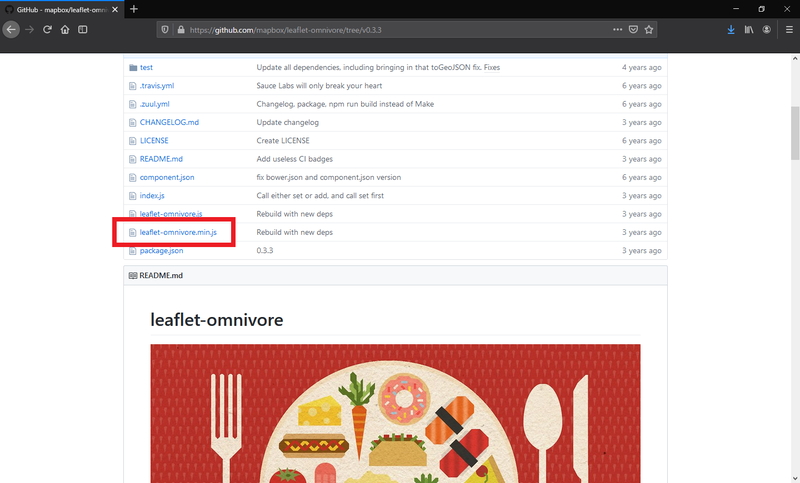
通常版の「leaflet-omnivore.js」と圧縮版の「leaflet-omnivore.min.js」がありますが、今回、圧縮版の「leaflet-omnivore.min.js」を選びました。
「leaflet-omnivore.min.js」 をクリック。

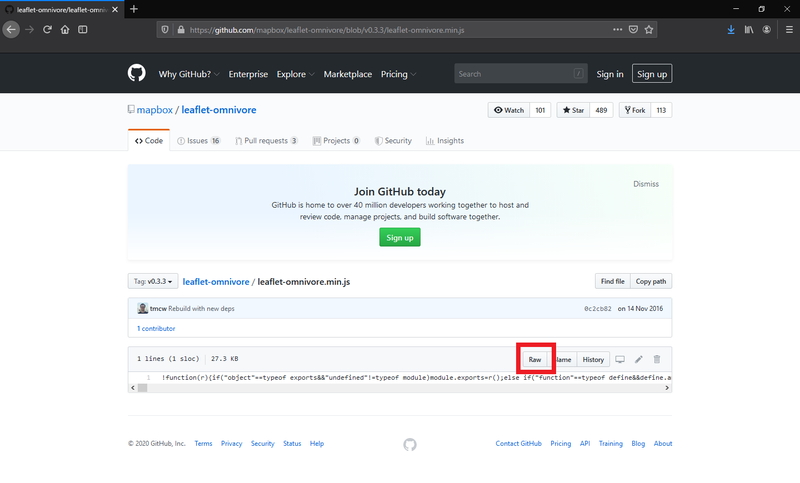
「Raw」をクリック。

画面いっぱいにコードが表示されるので、右クリックから「すべて選択」してコピーします。

コピーしたものをテキストエディタに貼り付けます。ちなみに和休は、TeraPadを使っています。
「leaflet-omnivore.min.js」という名前を付けて保存し、FTPツールを使って自分のサーバーにアップロードします。
アップロード先は、「public_html」の直下に作成してある「leaflet」というフォルダ内に、「plugin」というフォルダを作成し、そこへアップロードしました。
Cocoonの設定
続いて、Cocoonの設定です。
ワードプレスにログインし、ダッシュボード→Cocoon設定→アクセス解析・認証タブを選択してください。

下の方に、「その他のアクセス解析・認証コード設定」があります。ここの「ヘッド用コード」に「leaflet-omnivore.min.js」へのパスを、次の通り追加してください。
一番最初に設定した、Leafletへのライブラリへのパスの下に追加してくださいね。
<script src="/leaflet/plugin/leaflet-omnivore.min.js"></script>
KMLファイルをアップロードする
GoogleMapの「マイマップ」からKMLファイルをエクスポートします。KMZではなくて、KMLファイルですよ。
ワードプレスのサーバーに、KMLファイルの置き場所を決めておきます。和休の場合、「wp-content」フォルダ内に「route-log」フォルダを作成しました。
KMLファイルの置き場所が決まったら、そこへマイマップからエクスポートしたKMLファイルをアップロードしておきます。
LeafletにKMLファイルを読み込むコードを加える
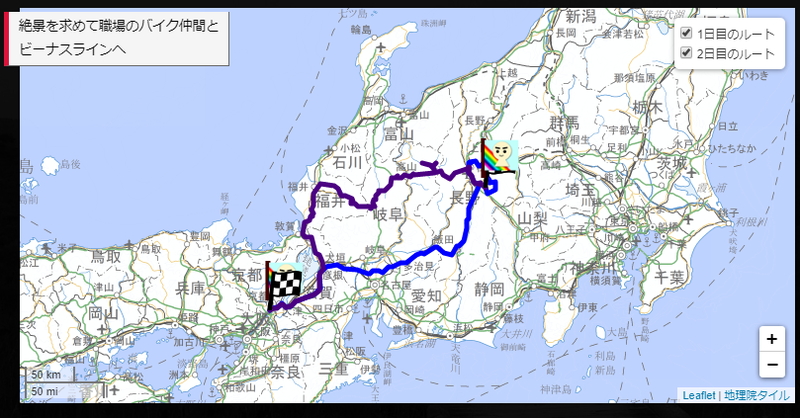
出来上がる地図は、こちらです。
絶景を求めて職場のバイク仲間と
ビーナスラインへ
この地図のHTMLは、こちらです。
<div id="waq3map-wrapper">
<div id="mapid1" class="waq3map"></div>
<p class="waq3map-caption">
絶景を求めて職場のバイク仲間と<br>
ビーナスラインへ
</p>
<script>
var waq3map = L.map('mapid1',{
center:[35.8935,137.252197],
zoom:7,
dragging:true,
touchZoom:true,
scrollWheelZoom:true,
doubleClickZoom:true,
boxZoom:true,
tap:true,
keyboard:true,
zoomControl:true,
closePopupOnClick: false,
});
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png', {
minZoom:5,
maxZoom:18,
attribution: '<a href="https://maps.gsi.go.jp/development/ichiran.html" target="_blank">地理院タイル</a>'
}).addTo(waq3map);
waq3map.zoomControl.setPosition('bottomright');
var telharuflag= L.icon({
iconUrl:'/wp-content/uploads/ico/telharu-flag.png',
iconSize:[40,40],
iconAnchor:[5,40],
popupAnchor:[0,-70]
});
var checkeredflag= L.icon({
iconUrl:'/wp-content/uploads/ico/checkered-flag-75.png',
iconSize:[40,40],
iconAnchor:[5,40],
popupAnchor:[0,-70]
});
var route0= omnivore.kml('/wp-content/route-log/20190525-venusline-day1.kml',null,
L.geoJson(null,
{style: {color: "blue", weight: 5, opacity: 1},}))
.bindPopup('<strong>1日目のルート</strong><br> 桂川PA→ルーピアイン南湖',{autoClose:true});
waq3map.addLayer(route0);
var routefr0=L.marker([34.943686,135.720066],{icon:telharuflag});
var routeto0=L.marker([36.049572,138.114639],{icon:checkeredflag});
var routeGP0=L.layerGroup([route0,routefr0,routeto0]);
waq3map.addLayer(routeGP0);
var route1= omnivore.kml('/wp-content/route-log/20190525-venusline-day2.kml',null,
L.geoJson(null,
{style: {color: "indigo", weight: 5, opacity: 1},}))
.bindPopup('<strong>2日目のルート</strong><br> ルーピアイン南湖→桂川PA',{autoClose:true});
waq3map.addLayer(route1);
var routefr1=L.marker([36.049572,138.114639],{icon:telharuflag});
var routeto1=L.marker([34.943686,135.720066],{icon:checkeredflag});
var routeGP1=L.layerGroup([route1,routefr1,routeto1]);
waq3map.addLayer(routeGP1);
var routelayers = {
"1日目のルート":routeGP0,
"2日目のルート":routeGP1
};
L.control.layers(null,routelayers,{collapsed: false}).addTo(waq3map);
L.control.scale().addTo(waq3map);
waq3map.panTo(new L.LatLng(35.8935,137.252197));
</script>
</div>
ルートを読み込むために追加したコードは、27行目から61行目まで。

走行ルートのスタート地点には照晴の旗を置いています。

ゴール地点には、チェッカーフラッグを置いています。
これらのマーカーを設置するために、27行目から32行目に照晴の旗を定義し、
var telharuflag= L.icon({
iconUrl:'/wp-content/uploads/ico/telharu-flag.png',
iconSize:[40,40],
iconAnchor:[5,50],
popupAnchor:[0,-70]
});
33行目から38行目にチェッカーフラッグを定義しています。
var checkeredflag= L.icon({
iconUrl:'/wp-content/uploads/ico/checkered-flag-75.png',
iconSize:[40,40],
iconAnchor:[5,40],
popupAnchor:[0,-70]
});
39行目から42行目にあるコードが、KMLファイルの読み込み、43行目がレイヤーへの追加です。
変数route0に「omnivore.kml」オブジェクトの設定を代入しています。
var route0= omnivore.kml('KMLファイルのアドレスを指定',null,
L.geoJson(null,
{style: {color: 色を指定, weight: 線の太さを指定, opacity: 線の透明度を指定},}))
.bindPopup('ポップアップに表示させる内容を記述',{autoClose:true});
var route0= omnivore.kml('/wp-content/route-log/20190525-venusline-day1.kml',null,
L.geoJson(null,
{style: {color: "blue", weight: 5, opacity: 1},}))
.bindPopup('<strong>1日目のルート</strong><br>桂川PA→ルーピアイン南湖',{autoClose:true});
1日目のルートは青色(blue)で、2日目のルートは紺色(Indigo)を指定しています。
絶景を求めて職場のバイク仲間と
ビーナスラインへ
最後、57行目から61行目は、地図に追加したチェックボックスで経路の表示を選択できるようにするコードです。
チェックが入っているルートが表示されます。
なお、GPXファイルを読み込むためには、以下の通りKMLをGPXに変更してください。
KMLファイルを読み込むとき
var route0= omnivore.kml('KMLファイルのアドレスを指定',null,
L.geoJson(null,
{style: {color: 色を指定, weight: 線の太さを指定, opacity: 線の透明度を指定},}))
.bindPopup('ポップアップに表示させる内容を記述',{autoClose:true});
GPXファイルを読み込むとき
var route0= omnivore.gpx('gpxファイルのアドレスを指定',null,
L.geoJson(null,
{style: {color: 色を指定, weight: 線の太さを指定, opacity: 線の透明度を指定},}))
.bindPopup('ポップアップに表示させる内容を記述',{autoClose:true});




コメントをどうぞ!