和休は飽きっぽい性格かもしれません。
このブログをワードプレスに移行してから、デザインをちょくちょく変えています。

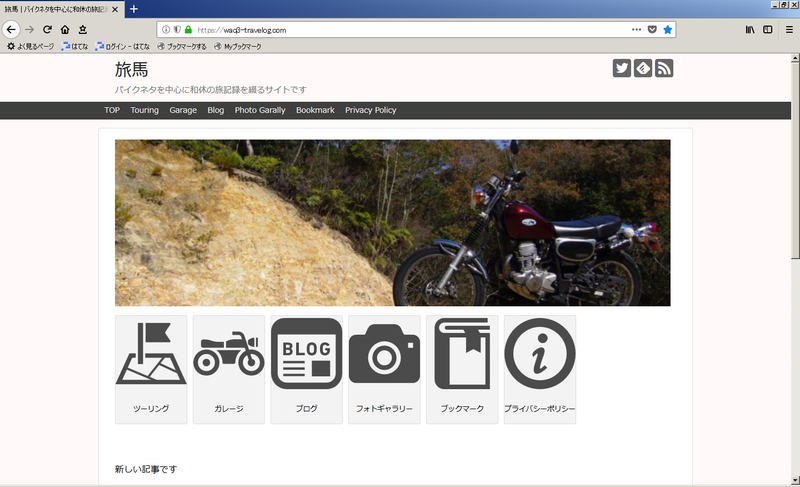
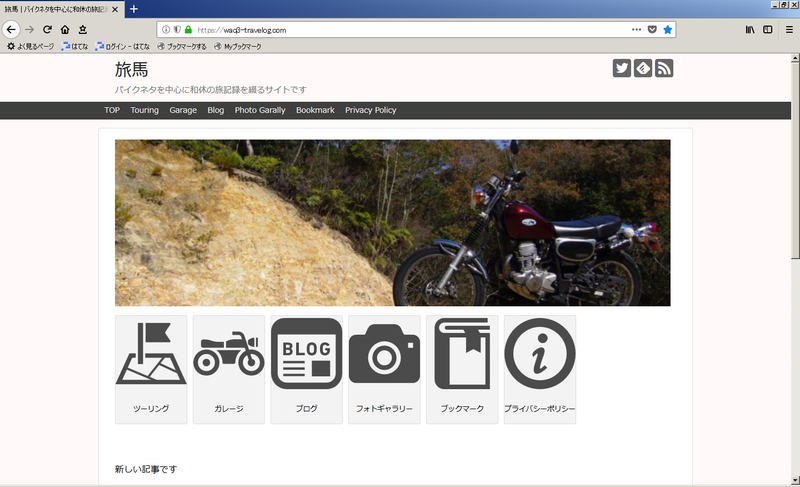
ワードプレスにデビューした当時、2018年4月のデザインはこんな感じでした。
「わいひら氏」が開発したワードプレステーマである「シンプリシティ2」というテーマを使い、固定ページを使用して作ったのです。
ワードプレスは、ブログに適したCMS(コンテンツ・マネジメント・システム)ですが、固定ページを使うことで、サイト型のトップページを作ることもできます。
実はサイト型のトップページを作りたかったのです
和休は、元々サイト型のトップページを作りたくて、そのコンテンツの一部として、ブログを設けたかったのです。
ネットの情報を元に、固定ページをトップページ化し、とりあえずこんなものだろう、という感じでデザインしてみました。

ちょうど桜の季節だったので、サイトカラーは桜の花びらをイメージしたごく薄いピンクをバックに使い、文字はやや濃いグレーを使用して、大人しい配色に仕上げてみました。
ところが、まだまだウィジェットの使い方や、ワードプレスのカスタマイズが良く分かっていないうえに、サイトを訪れてくれた人が、目的の情報を探し出しやすいようなデザインができていなかったのです。
それに、最新記事やカテゴリーごとの記事をカルーセル(スライドのように表示させる機能)表示させるプラグインが、ファイアフォックスではなぜか動作しない、などのトラブルもあり、やむなくブログ型のデザインでスタートしたのです。
しばらくして、わいひら氏はシンプリシティ2の後継となる「コクーン(Cocoon)」というテーマをリリースし、和休もこれに乗り継いでいます。

黒い繭
そんな中、今年の2月に、風邪をひいて会社を休んだ時のこと。
今までにないしんどさだったのですが、ある程度回復すると退屈になり、ネットでも見ようかとパソコンを付けたはずだったのですが、なぜか旅馬のデザインを思いっきり変更してしまったのです。

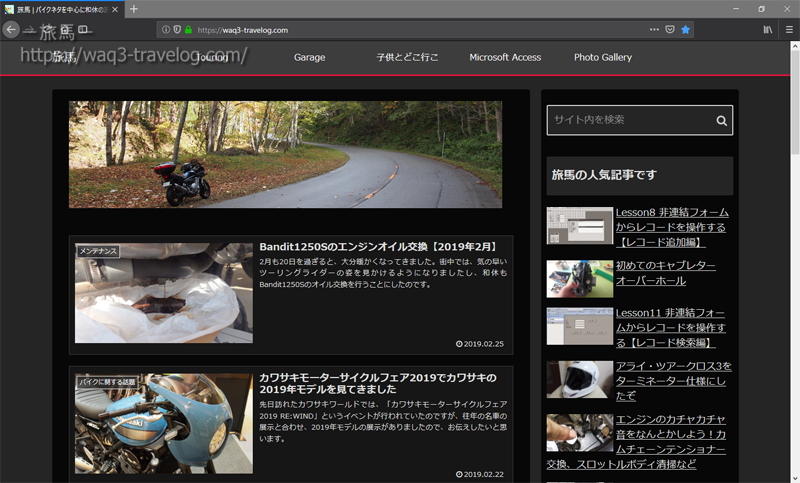
写真が綺麗に見えるように、あえて、SEO的には不利といわれる黒背景に白文字という配色を採用。出来上がったのがこちらのデザインです。
しばらくブログ型のデザインで運用していたのですが、やっぱり新しい記事が積み重なっていくブログ型の表示ではなく、サイト型のデザインにしたいなぁと思い続けていました。
ところで、ブログ型とサイト型の違いってなんでしょう。和休は、このように考えています。
- ブログ型:新しい記事が積み重なっていくトップページ
- サイト型:必要な情報が整理されたトップページ
トップページの固定ページ化に再チャレンジ
そんなある日、出会ったのがこちらのサイト。

こちらの「【Cocoon】脱ブログ!固定ページでサイト型トップページにカスタマイズする方法」という記事を読み、もう一度、固定ページを使って、サイト型のデザインにしてみよう、と決意。
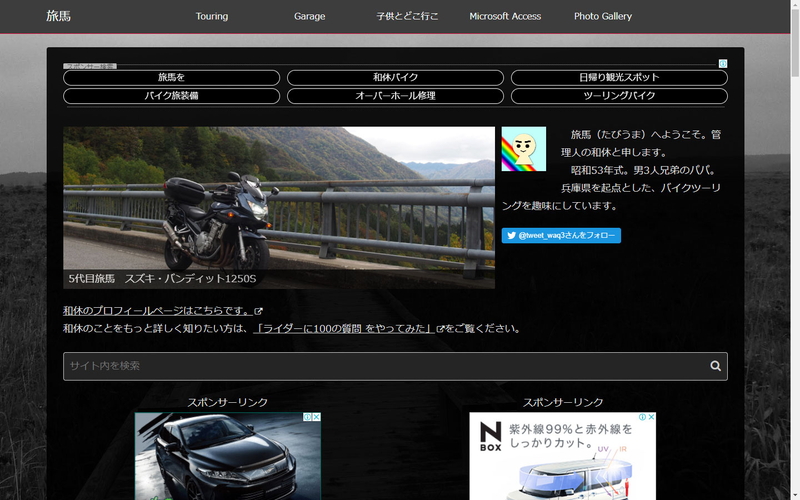
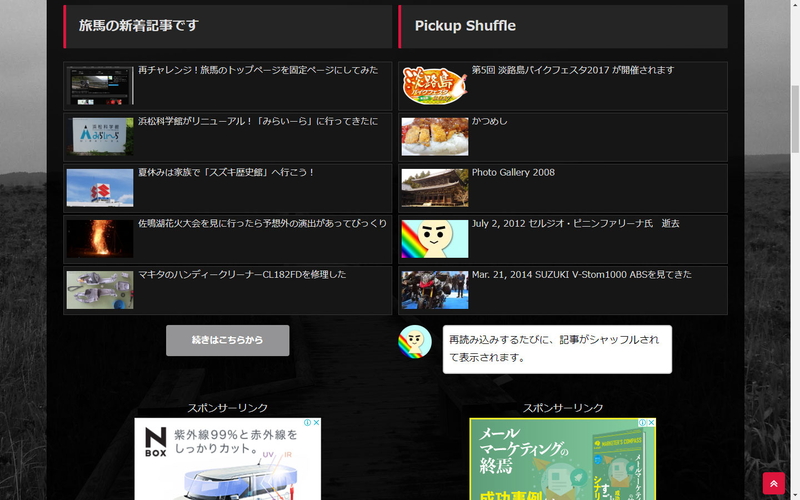
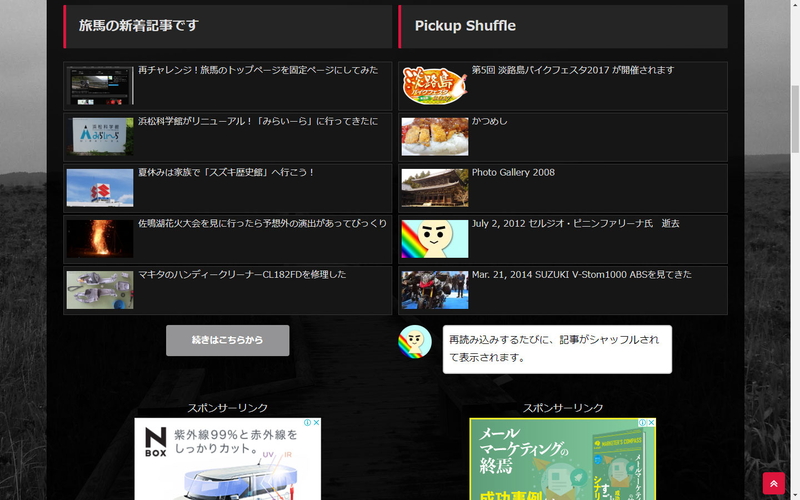
出来上がったのが、こちら。




こちらの記事で提供されているHTMLは使用せず、すべてCocoonの機能を使って作りました。
また、トップのページにはサイドバーは不要だろうと考え、1カラム(広い)に設定し、Cocoonの機能でメインカラムを2カラム化しています。
余談になりますが、和休がホームページを立ち上げよう!と決意したとき、いつか、こんなデザインのホームページを作りたい!と思ったサイトがあります。
残念なことにすでに閉鎖されているのですが、「Bike de BochiBochi」というホームページです。
旅馬の最上部にあるスライダーと自己紹介のコメントの配置は、丸パクリ Bike de BochiBochiへのオマージュです。(オリジナルは自己紹介文が左でした。)
他にも、「Pickup Shuffle」という部分。オリジナルでは、ブログカードのような記事へのリンクが4列×2行に並び、トップページを読み込むたびにシャッフルさせる機能がついていたのです。

和休も似たような動作を仕込みたいと思っていたら、なんとCocoonの裏機能として用意されていたのです。※Cocoonのフォーラムで見つけました。
ショートコードはこちら。新着記事を呼び出すショートコードに「random=1」を加えることで、実現します。
new_list count=”5″ type=”default” cats=”all” children=”1″ post_type=”post” random=1
2010年頃のホームページデザインは、できるだけ1画面に収まるようにつくるのが主流でしたが、今はスマホが普及し、縦にスクロールすることがユーザーにとって苦ではなくなってきました。
そんなわけで、2019年現在のホームページは、縦に長いホームページデザインが主流になってきたのです。
和休が思い描いていたデザインとは少し違ってしまいましたが、ワードプレスにデビュー時よりは、少しマシなデザインになったかな、と思っています😊
それでは、新デザインの旅馬を、よろしくお願いします!
もし、ここはどうやって作ったのか知りたい方がいらっしゃいましたら、コメント欄に書いてくださいね。


コメントをどうぞ!