旅馬には、おまけページがあります。「バイクに乗って行きたい所」というページなんですが、この地図のマーカーは、位置情報等を記録したCSVファイルを読み込んで表示しています。
先日、お問い合わせメールで、サーバー内に置いたCSVファイルを読み込んでマーカーを表示したいが、どのようにしたら良いか教えてほしいとのリクエストをいただきましたので、お答えしたいと思います。
Leafletの準備
CSVファイルを読み込ませるために、プラグインを使用しています。プラグインとは、Leafletに機能を追加するためのプログラムのことです。
今回使用したプラグインは、「leaflet-omnivore」というものです。
設定方法については、こちらの記事をご覧ください。
地図を表示する
Leafletで地図を表示
日本地図
地図のhtml
<div id="waq3map-wrapper">
<div id="mapid1" class="waq3map"></div>
<p class="waq3map-caption">
日本地図
</p>
<script>
var waq3map = L.map('mapid1',{
center:[35,135],
zoom:8,
dragging:true,
touchZoom:true,
scrollWheelZoom:true,
doubleClickZoom:true,
boxZoom:true,
tap:true,
keyboard:true,
zoomControl:true,
closePopupOnClick: false,
});
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png', {
minZoom:5,
maxZoom:18,
attribution: '<a href="https://maps.gsi.go.jp/development/ichiran.html" target="_blank">地理院タイル</a>'
}).addTo(waq3map);
waq3map.zoomControl.setPosition('bottomright');
L.control.scale().addTo(waq3map);
waq3map.panTo(new L.LatLng(35,135));
</script>
</div>
読み込ませるCSVファイル
読み込ませるファイルは、実際に「バイクに乗って行きたい所」で使用しているCSVファイルです。
visited.csvを読み込んで赤色のアイコンを表示し、unvisited.csvを読み込んで青色のアイコンを表示しています。
まず、visited.csvを読み込ませて赤色のアイコンを表示させます。
visited.csv のURL
https://waq3-travelog.com/wp-content/destinations/visited.csvvisited.csvのレイアウト
| ID | unvisited | prefectures | lat | lng | ruby | title | comment |
|---|---|---|---|---|---|---|---|
| 連番 | 訪れた場所はTRUE 未踏の場所はFALSE | 都道府県の番号 | 緯度 | 経度 | titleのフリガナ | 場所の名前 | コメント |
| 1 | FALSE | 30 | 33.437032 | 135.753504 | しおのみさき | 潮岬 | <p>八丈島とほぼ同緯度に位置する、本州最南端の地、潮岬。</p><p><a href=”https://waq3-travelog.com/shionomisaki/” target=”_blank” rel=”noreferrer noopener” aria-label=”「潮岬」を訪れた記事はこちら。 (新しいタブで開く)”>「潮岬」を訪れた記事はこちら。</a></p> |
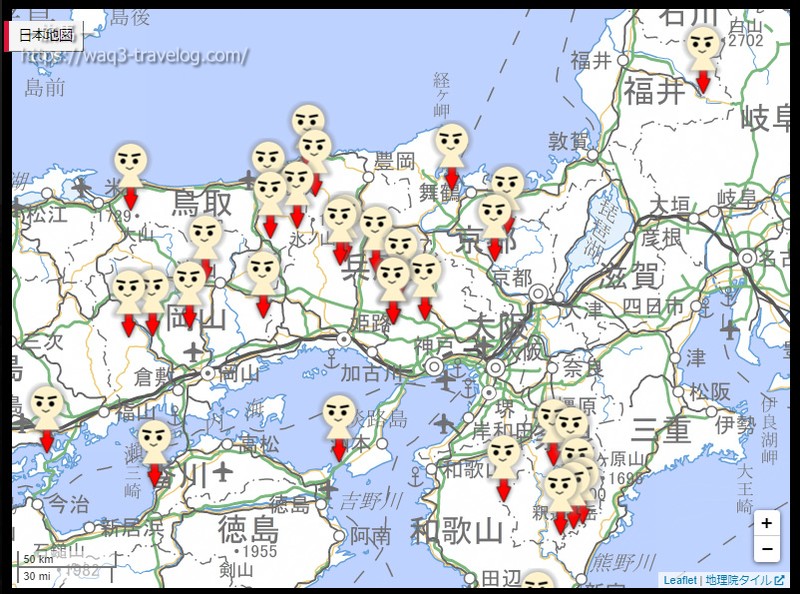
visited.csvを読み込ませた地図を表示
Leafletで地図を表示
日本地図
地図のhtml
<div id="waq3map-wrapper">
<div id="mapid2" class="waq3map"></div>
<p class="waq3map-caption">
日本地図
</p>
<script>
var waq3map = L.map('mapid2',{
center:[35,135],
zoom:8,
dragging:true,
touchZoom:true,
scrollWheelZoom:true,
doubleClickZoom:true,
boxZoom:true,
tap:true,
keyboard:true,
zoomControl:true,
closePopupOnClick: false,
});
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png', {
minZoom:5,
maxZoom:18,
attribution: '<a href="https://maps.gsi.go.jp/development/ichiran.html" target="_blank">地理院タイル</a>'
}).addTo(waq3map);
waq3map.zoomControl.setPosition('bottomright');
L.control.scale().addTo(waq3map);
waq3map.panTo(new L.LatLng(35,135));
var redIcon = L.icon({
iconUrl:'https://waq3-travelog.com/wp-content/uploads/ico/telharu-Icon-red-75.png',
iconSize:[74,74],
iconAnchor:[37,74],
popupAnchor:[0,-70]
});
var csv0 = omnivore.csv('https://waq3-travelog.com/wp-content/destinations/visited.csv',
{latfield:'lat',lonfield:'lng',delimiter:','},
L.geoJson(null,
{pointToLayer:function(feature,latlng)
{return L.marker(latlng,{icon:redIcon});},
onEachFeature:function(feature,layer)
{layer.bindPopup("<strong style='font-size: 120%;'><ruby>"+feature.properties['title']+"<rt>"+feature.properties['ruby']+"</rt></ruby></strong>"+
feature.properties['comment']
);}})).on( 'click', function(e) { clickEvt(e); });
waq3map.addLayer(csv0);
</script>
</div>
Leafletに地図を表示させるJavascriptに、29行目から44行目を追加しました。ここが、今回のキモになる部分です。
29行目から34行目にアイコンを定義し、35行目から43行目までが「leaflet-omnivore」にファイルを読み込ませてレイヤーに出力させるためのコード、44行目がレイヤーを地図に表示させるコードとなります。
- 35行目にファイルのURLを定義。
- 36行目に緯度、経度のフィールド名、フィールドの区切り文字を定義。
- latfield(緯度)にcsvファイルのlatを、lonfield(経度)にcsvファイルのlngを指定しています。
- delimiterに,で区切ることを指定しています。
- 39行目にアイコンを指定し、41行目から42行目にポップアップの内容を指定しています。
- 44行目にここまで組み立てた内容をレイヤーに出力しています。
一つのCSVファイルを読み込ませるのであれば、ここまでの処理でOKです。
複数のCSVファイルを読み込ませる
「バイクに乗って行きたい所」では、訪れたことのある場所と訪れたことのない場所の表示・非表示を切り替えることができるようになっています。
地図を表示
日本地図
地図のhtml
<div id="waq3map-wrapper">
<div id="mapid3" class="waq3map"></div>
<p class="waq3map-caption">
日本地図
</p>
<script>
var waq3map = L.map('mapid3',{
center:[35,135],
zoom:8,
dragging:true,
touchZoom:true,
scrollWheelZoom:true,
doubleClickZoom:true,
boxZoom:true,
tap:true,
keyboard:true,
zoomControl:true,
closePopupOnClick: false,
});
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png', {
minZoom:5,
maxZoom:18,
attribution: '<a href="https://maps.gsi.go.jp/development/ichiran.html" target="_blank">地理院タイル</a>'
}).addTo(waq3map);
waq3map.zoomControl.setPosition('bottomright');
L.control.scale().addTo(waq3map);
waq3map.panTo(new L.LatLng(35,135));
var redIcon = L.icon({
iconUrl:'/wp-content/uploads/ico/telharu-Icon-red-75.png',
iconSize:[74,74],
iconAnchor:[37,74],
popupAnchor:[0,-70]
});
var blueIcon = L.icon({
iconUrl:'/wp-content/uploads/ico/telharu-Icon-blue-75.png',
iconSize:[74,74],
iconAnchor:[37,74],
popupAnchor:[0,-70]
});
var csv0 = omnivore.csv('/wp-content/destinations/visited.csv',
{latfield:'lat',lonfield:'lng',delimiter:','},
L.geoJson(null,
{pointToLayer:function(feature,latlng)
{return L.marker(latlng,{icon:redIcon});},
onEachFeature:function(feature,layer)
{layer.bindPopup("<strong style='font-size: 120%;'><ruby>"+feature.properties['title']+"<rt>"+feature.properties['ruby']+"</rt></ruby></strong>"+
feature.properties['comment']
);}})).on( 'click', function(e) { clickEvt(e); });
waq3map.addLayer(csv0);
var csv1 = omnivore.csv('/wp-content/destinations/unvisited.csv',
{latfield:'lat',lonfield:'lng',delimiter:','},
L.geoJson(null,
{pointToLayer:function(feature,latlng)
{return L.marker(latlng,{icon:blueIcon});},
onEachFeature:function(feature,layer)
{layer.bindPopup("<strong style='font-size: 120%;'><ruby>"+feature.properties['title']+"<rt>"+feature.properties['ruby']+"</rt></ruby></strong>"+
feature.properties['comment']
);}})).on( 'click', function(e) { clickEvt(e); });
waq3map.addLayer(csv1);
var csvlayers = {
"<span style='color:red;'>訪問済の場所</span>":csv0,
"<span style='color:blue;'>未訪問の場所</span>":csv1,
};
L.control.layers(null,csvlayers, {collapsed: false}).addTo(waq3map);
</script>
</div>
- 29行目から34行目に赤いアイコンを定義し、36行目から41行目に青いアイコンを定義しています。
- 43行目から51行目でvisited.csvを読み込んで、53行目でレイヤーcsv0に出力しています。
- 55行目から63行目でunvisited.csvを読み込んで、65行目でレイヤーcsv1に出力しています。
- さらに67行目から70行目で、2つのレイヤーをグループ化して、71行目で地図に表示しています。
unvisited.csv のURL
https://waq3-travelog.com/wp-content/destinations/unvisited.csvなお、unvisited.csvのレイアウトはvisited.csvと同様で、unvisitedフィールドがTRUEになっています。
以上、LeafletでCSVファイルを読み込ませる方法でした。いかがでしょうか。
自分でも「leaflet-omnivore」の構文が良くわからないところがあるので、これ以上詳細な解説はできませんが、とりあえずこれで表示できるようになるはずです。
不明な点がありましたら、コメント欄にお願いします。





コメントをどうぞ!