国土地理院の淡色地図を、地図閲覧プログラム「Leaflet」を用いてワードプレスに導入するための手順です。
なお、ワードプレスのテーマはCocoonを使用しています。

Leafletのライブラリをダウンロードする
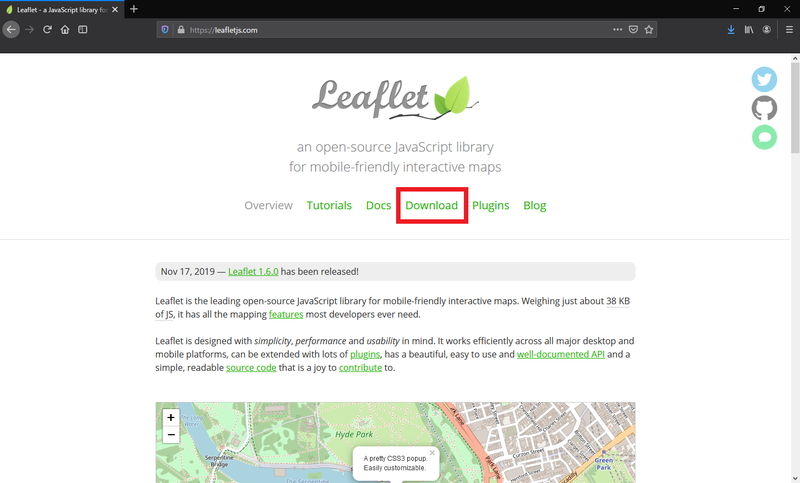
まず、Leafletのホームページへ行きます。

Downloadのリンクをクリックして、ダウンロードのページへ移動します。

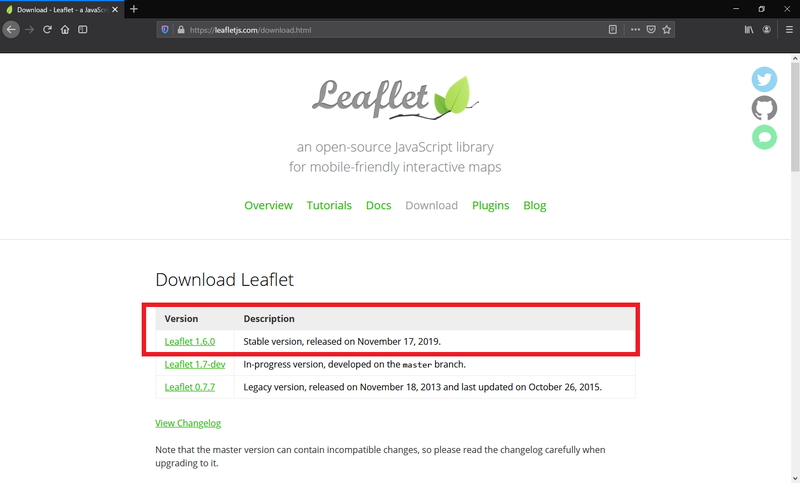
ダウンロードのページから、「Stable version」(安定版)の記載があるものを選びます。
この記事を書いている時点でのバージョンは、 1.6.0 です。

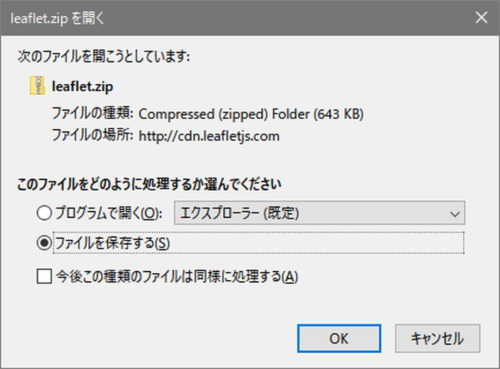
Zipファイルを、パソコンの適当なフォルダにダウンロードします。

和休は、PCのDownloadsフォルダにダウンロードしました。

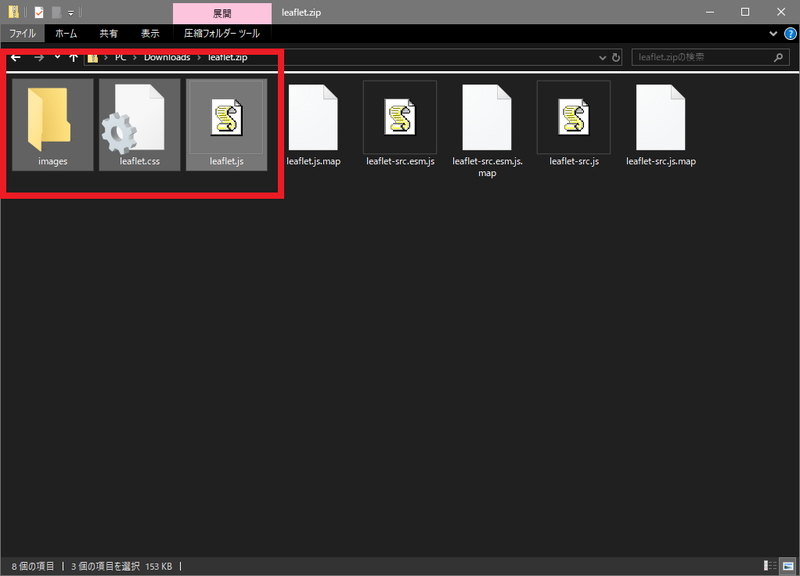
Zipファイルの中にはいろいろ入っていますが、imagesフォルダ、leaflet.css、leaflet.jsだけ取り出しましょう。Zipファイルから展開(解凍)しておいてください。
展開したフォルダとファイルを、FTPツールを使って自分のサーバーにアップロードします。
和休の場合、「public_html」の直下に「leaflet」というフォルダを作成し、そこへこれらをアップロードしました。
Cocoonの設定
続いて、Cocoonの設定です。

ワードプレスにログインし、ダッシュボード→Cocoon設定→アクセス解析・認証タブを選択してください。

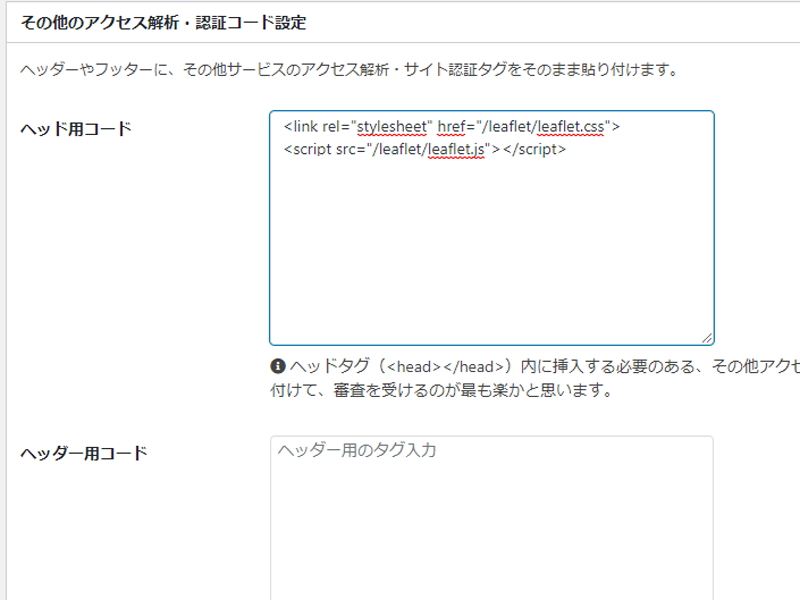
下の方に、「その他のアクセス解析・認証コード設定」があります。ここの「ヘッド用コード」にLeafletライブラリへのパスを、次の通り入力してください。
<link rel="stylesheet" href="/leaflet/leaflet.css"> <script src="/leaflet/leaflet.js"></script>
CSSの設定
続いてCSSの設定を行いますが、その前に、Cocoonの子テーマは適用されていますか?
子テーマのスタイルシート (style.css)に記述しないと、せっかく記述したコードがCocoonのアップデートで消えてしまいますよ。
style.css には、地図を表示させるためのCSSを、次の通り入力します。
style.cssを変更する場合は、失敗したときに備えて、バックアップを取ってから実施してください。
/************************************
Leaflet用css
************************************/
#waq3map-wrapper{
height: 400px;
width: 98%;
position:relative;
}
div.waq3map{
width: 100%;
height: 400px;
position: absolute;
z-index: 1;
}
p.waq3map-caption{
color: #000000 !important;
background-color: #f5f5f5;
border-left: solid 5px #dc143c;
border-right: solid 1px #676767;
border-bottom: solid 1px #676767;
font-size: 75%;
top: -12px;
left: -2%;
padding : 3px 10px 3px 10px;
position: absolute;
z-index: 2;
}
/*768px以下*/
@media screen and (max-width: 768px){
div.waq3map{
width: 95%;
height: 250px;
left:3%;
position: absolute;
z-index: 1;
}
p.waq3map-caption{
color: #000000 !important;
background-color: #f5f5f5;
border-left: solid 5px #dc143c;
border-right: solid 1px #676767;
border-bottom: solid 1px #676767;
font-size: 75%;
top: -12px;
left: 0px;
padding : 3px 10px 3px 10px;
position: absolute;
z-index: 2;
}
}
地図の高さは400px、幅は記事の幅よりちょい狭くしています。
一般的には、地図を表示させるdivだけ設定すればよいのですが、Cocoonの場合、スマホ表示したときに地図がメニューの上に重なってしまうのです。
そこで、「waq3map-wrapper」と名付けた枠で地図を囲ってしまうことで、記事の一部になるようにしています。
また、「p.waq3map-caption」は、地図に重ねる文字を、付箋に書いたメモのようにデザインするCSSです。
ここまでが準備段階です。
地図を埋め込む
いよいよ、記事に地図を埋め込んでまいります。
ワードプレスのダッシュボード→投稿→新規追加を選び、カスタムHTMLブロックを選択して、以下のHTMLを入力してください。
<div id="waq3map-wrapper">
<div id="mapid1" class="waq3map"></div>
<script>
var waq3map = L.map('mapid1',{
center:[34.682622,135.186738],
zoom:13,});
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png', {
attribution: '<a href="https://maps.gsi.go.jp/development/ichiran.html" target="_blank">地理院タイル</a>'
}).addTo(waq3map);
</script>
</div>
「プレビュー」をクリックすると、このような地図が表示されるはずです。
地図に付箋を貼るようなデザインをCSSで
つぎに、和休がこだわった「地図に付箋」を貼ります。
先ほどのHTMLの3行目、<script>の前に、pタグで囲んだ文字を加えます。
また、同じページ内に、同じmapidの地図は表示できませんので、2行目の id=”mapid1″を id=”mapid2″へ変更し、4行目にある var waq3map = L.map(‘mapid1’ をvar waq3map = L.map(‘mapid2’ へ変更します。
<div id="waq3map-wrapper">
<div id="mapid2" class="waq3map"></div>
<p class="waq3map-caption">
ポートタワーを中心に表示しています。
</p>
<script>
var waq3map = L.map('mapid2',{
center:[34.682622,135.186738],
zoom:13,});
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png', {
attribution: '<a href="https://maps.gsi.go.jp/development/ichiran.html" target="_blank">地理院タイル</a>'
}).addTo(waq3map);
</script>
</div>
出来上がったものがこちら。下のように地図が表示されるはずです。
ポートタワーを中心に表示しています。
左上に付箋が表示されました。
ズームコントロールを左上から右下へ移動する
ただ、このままでは左上にあるズームコントロール(地図を拡大・縮小する部品)と重なってしまいますので、ズームコントロールに移動してもらいましょう。
先ほどと同じように mapid2 を mapid3 へ変更して、次の通りHTMLを入力してください。
<div id="waq3map-wrapper">
<div id="mapid3" class="waq3map"></div>
<p class="waq3map-caption">
ポートタワーを中心に表示しています。
</p>
<script>
var waq3map = L.map('mapid3',{
center:[34.682622,135.186738],
zoom:13,});
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png', {
attribution: '<a href="https://maps.gsi.go.jp/development/ichiran.html" target="_blank">地理院タイル</a>'
}).addTo(waq3map);
waq3map.zoomControl.setPosition('bottomright');
</script>
</div>
ポートタワーを中心に表示しています。
下から2行目にある</script>の上に、
waq3map.zoomControl.setPosition('bottomright');
を加えました。この記述が、ズームコントロールを右下へ配置するものになります。
Leafletには、そのほかにもスクロールを使用不可にするなど、いろいろな設定があります。
その2では、和休がこれから地図を貼り付けていくのに使うだろうと思ったオプションをまとめました。




コメントをどうぞ!